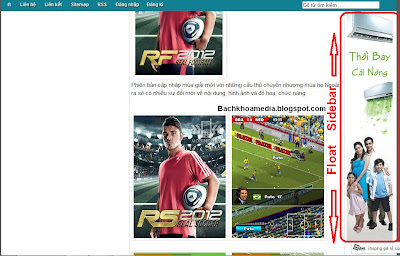
Banner float trên sidebar - Định dạng quảng cáo khá quen thuộc
Bạn là một admin của một trang web hay một blog nào đó, website của bạn đã đến một thứ hạng tốt và có danh tiếng, việc đặt quảng cáo sẽ giúp bạn giảm gánh nặng về hosting, domain và nhân sự...có rất nhiều lựa chọn quảng cáo cho bạn..Google Adsense, Bidvertiser, ..hay các công ty quảng cáo Việt Nam như Ad360 ,Vietad và Admicro......và cũng có thể sẽ có khách hàng liên hệ với bạn để đặt quảng cáo của họ trên website của bạn.Tuy nhiên ở bài viết này Share99 sẽ không đề cập tới vấn đề này mà sẽ giới thiệu cho các bạn một cách đặt quảng cáo khá hiệu quả...Có rất nhiều cách đặt quảng cáo để thu hút người đọc, hình thức banner là hình thức khá phổ biến. Bạn có thể đặt ở header hay ở cuối bài đăng,chân trang , chạy dọc 2 bên trang web và bất cứ chỗ nào để mang lại hiệu quả nhất cho hoạt động quảng cáo..

Các bạn có thể áp dụng cho các widget bám theo sidebar cũng được. Kiểu float này giống kiểu trượt quảng cáo của Admicro mà các bạn có thể gặp ở các trang Vtc.vn, Kenh14.vn đang áp dụng kiểu quảng cáo dạng trượt này.
Hướng dẫn làm quảng cáo Float trên sidebar theo chiều xem trang của khách truy cập
- 1. Đăng nhập Blogger
- 2. Vào Mẫu, chọn chỉnh sửa HTML
- 3. Chèn code bên dưới vào sau thẻ <head>
<script src="http://bachkhoamedia.googlecode.com/files/jquery.min.js"type="text/javascript"></script>
Nếu bạn nào trong template đã có file jquery.min.js rồi thì bạn bỏ qua bước 3 này
- 4. Save template lại và mở tab Bố cục>Thêm tiện ích (Nơi bạn muốn chèn quảng cáo )
- 5. Thêm 1 HTML/Javascript và chèn code bên dưới vào nó
<style type='text/css'>
#floatDivWrapper {font-size:11px}
#floatDiv.fixed {position:fixed;top:30px}
</style>
<script type='text/javascript'>//<![CDATA[
$(document).ready(function(){var documentHeight=$(document).height();if(documentHeight>2500){
//$("#floatDivWrapper").css('position','fixed');$("#floatDiv").css({'position':'fixed','top':30});
var bottomHeight=1200;var msie6=$.browser=='msie'&&$.browser.version<7;if(!msie6){var top=$('#floatDiv').offset().top-parseFloat($('#floatDiv').css('margin-top').replace(/auto/,0));$(window).scroll(function(event){var y=$(this).scrollTop();if(y>=top&&y<=(documentHeight-bottomHeight)){$('#floatDiv').addClass('fixed')}else{$('#floatDiv').removeClass('fixed')}})}}});
//]]></script>
<script type='text/javascript'>//<![CDATA[
var s=true;function doBlink(){$('.blink').css('display',function(index,val){s=!s;return (s)?'block':'none';})}
$(document).ready(function() {setInterval("doBlink()",0)});
//]]></script>
<div class='widget HTML' id='floatDiv'>
Chèn nột dung muốn hiển thị
</div>
#floatDivWrapper {font-size:11px}
#floatDiv.fixed {position:fixed;top:30px}
</style>
<script type='text/javascript'>//<![CDATA[
$(document).ready(function(){var documentHeight=$(document).height();if(documentHeight>2500){
//$("#floatDivWrapper").css('position','fixed');$("#floatDiv").css({'position':'fixed','top':30});
var bottomHeight=1200;var msie6=$.browser=='msie'&&$.browser.version<7;if(!msie6){var top=$('#floatDiv').offset().top-parseFloat($('#floatDiv').css('margin-top').replace(/auto/,0));$(window).scroll(function(event){var y=$(this).scrollTop();if(y>=top&&y<=(documentHeight-bottomHeight)){$('#floatDiv').addClass('fixed')}else{$('#floatDiv').removeClass('fixed')}})}}});
//]]></script>
<script type='text/javascript'>//<![CDATA[
var s=true;function doBlink(){$('.blink').css('display',function(index,val){s=!s;return (s)?'block':'none';})}
$(document).ready(function() {setInterval("doBlink()",0)});
//]]></script>
<div class='widget HTML' id='floatDiv'>
Chèn nột dung muốn hiển thị
</div>
- 6.Lưu và xem kết quả
Chú ý một số thông số để tuỳ chỉnh :
+ top:30px : Khoảng cách của widget Ads với lề trên của trang web,thường đặt là 0.Nếu bạn nào có menu header cố định thì sẽ thay đổi cho widget dãn xuống phù hợp(bachkhoamedia là 30)
+ documentH>1000 : Thông số này có nghĩa là nếu bài viết của bạn dài quá 1000px thì widget sẽ float, còn nếu bài viết có height nhỏ hơn 1000px thì widget sẽ không float
+bottomHeight=1400 : Thông số này quy định chiều cao tối thiểu mà widget có thể xuống được.Khi cách lè dưới 1400px thì widget sẽ tự động trượt lên trên. Các bạn chỉnh sử thông số này sao cho phù hợp nhất với footer của các bạn.
Chúc các bạn thành công !
Không có nhận xét nào:
Đăng nhận xét