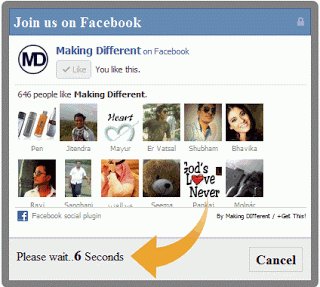
Ảnh minh họa:
Các bước thực hiện:
1. Đăng nhập Blog
2. Bố cục--> Thêm tiện ích HTML/javascritpt
3. Dán code sau vào tiện ích HTML trên:
<!--popup box like Facebook - up by quangvietmkt -->
<div style='position: fixed; left: 0%; top: 0%;'>
<style type='text/css'>
#makingdifferentpopup{
border:10px solid rgba(82, 82, 82, 0.7);
-webkit-background-clip: padding-box; /* for Safari */
background-clip: padding-box; /* for IE9+, Firefox 4+, Opera, Chrome */
-webkit-border-radius:8px 8px 8px 8px;
-moz-border-radius:8px 8px 8px 8px;
border-radius:8px 8px 8px 8px;
width:300px;
height:360px;
overflow:hidden;
}
#makingdifferentpopup span{
font-size:20px !important;
font-weight:bold !important;
}
#makingdifferentpopup h1{
background:#6d84b4 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjDcy4G4JJ1U7H27mIIIoC7TPcmRXibMn8eQk_K54uHVlwx9Z1o3uq4A6aetApjLfq48bSNHBnwRNwTX0N3Q5wKAn7ixoLXywSder4OuCERyuPUHvWYuyptkf5AcmD0AxLEXHOckBWVOkt3/s1600/%255Bwww.gj37765.blogspot.com%255Dh1.png) 98% no-repeat;
border:1px solid #3b5998 !important;
color:#FFFFFF !important;
font-size:20px !important;
font-weight:700 !important;
padding:5px !important;
margin:0 !important;
font-family:'"lucida grande",tahoma,verdana,arial,sans-serif !important;
overflow:hidden !important;
}
.htmlarea{
font-size:12px !important;
font-weight:normal !important;
height:265px !important;
padding:1px !important;
background:#fff !important;
border-bottom:2px solid #ddd;
overflow:hidden !important;
}
#mdfooter{
text-align:left;
background:#F2F2F2 !important;
height:56px !important;
padding:10px 10px 10px 10px !important;
overflow:hidden !important;
}
#mdclose{
float:right;
background-color:#eee !important;
border:1px solid #ccc !important;
color:#111 !important;
font-weight:bold !important;
padding:5px 8px 5px 8px !important;
text-decoration:none !important;
display:inline-block !important;
font-family:'"lucida grande",tahoma,verdana,arial,sans-serif !important;
outline:none !important;
position:relative !important;
font-size:18px !important;
margin:1px !important;
}
#mdclose:active{
top:1px;
left:1px;
}
.grabthis{
bottom:80px;
font:8px "lucida grande",tahoma,verdana,arial,sans-serif;
position:absolute;
right:6px;
text-align:right;
z-index: 99999;
}
.grabthis a{
color: #000;
text-decoration:none;
}
.grabthis a:hover{
text-decoration:underline;
}
</style>
<script type='text/javascript'>
jQuery(document).ready(function() {
function makingdifferent_ppopup() {
var sec = 10
var timer = setInterval(function() {
$("#mdfooter span").text(sec--);
if (sec == 0) {
$("#makingdifferentpopup").fadeOut("slow");
clearInterval(timer);
}
},1000);
var mdwh = jQuery(window).height();
var mdpph = jQuery("#makingdifferentpopup").height();
var mdfromTop = jQuery(window).scrollTop()+50;
jQuery("#makingdifferentpopup").css({"top":mdfromTop});}
jQuery(window).fadeIn(makingdifferent_ppopup).resize(makingdifferent_ppopup)
//alert(jQuery.cookie('sreqshown'));
//var mdww = jQuery(window).width();
//var mdppw = jQuery("#makingdifferentpopup").width();
//var mdleftm = (mdww-mdppw)/2;
var mdleftm = 500;
//var mdwh = jQuery(window).height();
//var mdpph = jQuery("#makingdifferentpopup").height();
//var mdfromTop = (jQuery(window).scrollTop()+mdwh-mdpph) / 2;
jQuery("#makingdifferentpopup").animate({opacity: "1", left: "0" , left: mdleftm}, 0).show();
jQuery("#mdclose").click(function() {
jQuery("#makingdifferentpopup").animate({opacity: "0", left: "-5000000"}, 1000).show();});});
</script>
<div id='makingdifferentpopup'>
<h1>Like Fan Page Quangvietmkt</h1>
<div class='htmlarea'>
<iframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/pages/VIT-Tin-t%E1%BB%A9cGi%E1%BA%A3i-tr%C3%ADTh%E1%BB%A7-thu%E1%BA%ADt/102371373304961&width=300&colorscheme=light&show_faces=true&border_color=%23fff&stream=false&header=false&height=250' style='border:none; overflow:hidden; width:300px; height:250px;'/>
</div>
<div id='mdfooter'>
Please wait..<span>10</span> Seconds
<a href='#' id='mdclose' onclick='return false;'>Close</a>
</div>
</div>
<!-- End popup -->
</div>
Tùy chỉnh:
- Màu đỏ: bạn thay thành địa chỉ fanpage của mình]
- Màu xanh: tên hiển thị tiêu đề cho phù hợp
- code: <div style='position: fixed; left: 0%; top: 0%;'> : bạn điều chỉnh lại theo ý bạn muốn hiển thị
Chúc các bạn thành công

Không có nhận xét nào:
Đăng nhận xét